Bringing Markdown to the JavaScript Console
I use Markdown daily.
I used it to write this very same post, to write anything on GitHub, I use it to write emails even if the software I use to read them doesn’t support it.
Markdown is just the most natural way I know to describe author intent while writing plain chars, so I’ve decided it’s time to stop being disappointed every time I need to write some MD in console too.
// on a browser ...
console.log('why *not* ?');
// produces exactly 'why *not* ?'
// still on a browser ...
console.log(
'why %cnot%c ?',
'font-weight:bold;',
'font-weight:default;'
);
// it produces the desired result ...
// HOWEVER in NodeJS console
// it produces exactly
why %cnot%c ? font-weight:bold; font-weight:default;The current console status
Right now you can try console.log('%chi', 'font-weight:bold;') on your console, and realize it is somehow possible to style text on it.
To be honest, I have no idea who thought that bringing such verbose, unintuitive, and absolutely incompatible with server side JavaScript console “feature“ would’ve made any developer needing actually to use the console happy.
Of course you can create rainbows on a browser console, but the truth is, nobody cares much about rainbows on the browser, being console for developers, not eye-candy for users, and absolutely nobody has even time to think about showing rainbows on the server.
The console is since ever the primary tool we have to debug, inspect, inform meaningfully and without wasting developers time, basically everything you can think but showing rainbows!
In few words, the least use case for the console made it on browsers, leaving the most consumer of logs, the server, incapable of styling anything with it.
Markdown to the rescue
Fixing the verbosity, and maintaining consistency with what’s possible to log on a terminal, beside the browser, I’ve successfully implemented a Markdown flavor that is suitable for both client side console, as well as server side; also listening to your suggestion when it came to decide the color’s syntax:
What could be a reasonably semantic MD syntax to have colors? Reply with your idea if you have got one, thank you!
— Andrea Giammarchi (@WebReflection) October 7, 2016
With the only addiction that !#RGB(text) works for the background too.
Meet consolemd module
Based on a single file and a dependency needed only for the backend, consolemd is an easy-peasy no brainer that might change your JS logging life forever!
It supports whatever echomd supports, being fully based on same regular expressions and logic, and it works on the browser as well as on the server.

Features
Following the quick summary of supported features:
**bold**or*bold*__underline__or_underline_~~strike~~or~strike~# Big Headeror## Header* * *or- - -or_ _ _with or without spaces to create lines* listbullets> somequoted text`code`for monospace and unparsed code, supporting triple back-tick for multiline too#color(text)for named colors such white, grey, black, blue, cyan, green, magenta, red, yellow!#bgcolor(text)for named background color#RGBA(text)and!#RGBA(text)for browser only colors via CSS styles
That is pretty much it, since there’s rarely something more you’d like to log, isn’t it?
You can try it directly via this page. Following some example:
console.log('what a *bold* solution!');
console.log(`
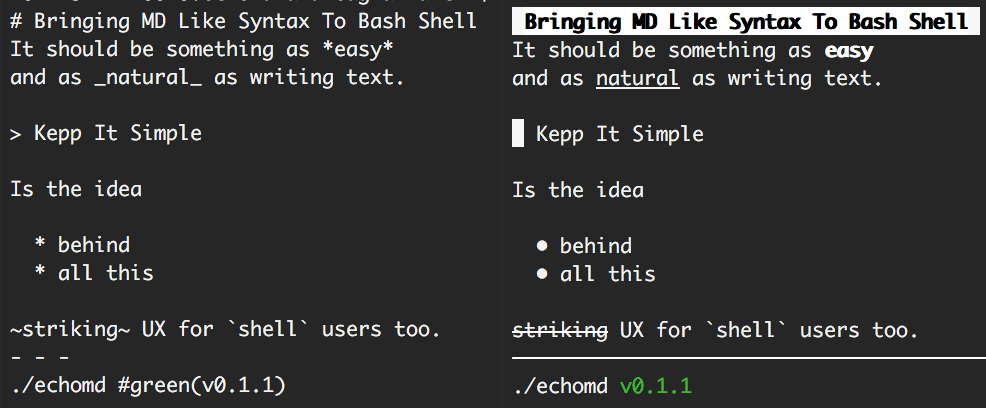
# Bringing MD Like Syntax To Console
It should be something as **easy**
and as _natural_ as writing text.
> Kepp It Simple
Is the idea
* behind
* all this
~striking~ UX for \`shell\` users too.
- - -
#green(*Enjoy*)
`);Known inconsistency
Due extremely different way Markdown is integrated in the console, the main difference is that the browser version cannot do both styling and inspecting, however you can do it on the server:
require('consolemd');
// on the browser, this won't work as expected
console.log('this is *it*', {some:'object'});
// on the server, it will produce what you expectIn both cases, if you want to use plain log, info, error or warn as they are, simply use the raw method.
// trap native console behavior if needed
var log = (console.log.raw || console.log).bind(console);
log('and we are *back* to regular text');
