Bringing SSL To Your Private Network
Good news everyone: there are several new exciting APIs coming out on Desktop and Mobile! There’s also a bad one thought: most interesting new APIs will be available only behind trusted connections.
Not only Service Worker
If you have read this great Introduction to Service Worker, but you have struggled to test them locally, you are not alone, and following is why:

The hint given in the mentioned article is about debugging remotely:
If you want to add HTTPS to your server then you’ll need to get a TLS certificate and set it up for your server. This varies depending on your setup, so check your server’s documentation and be sure to check out Mozilla’s SSL config generator for best practices. … Github Pages are served over HTTPS, so they’re a great place to host demos.
This means that our regular offline, in-door, private testing flow is compromised:
- why do we suddenly need to push every single little change remotely?
- how longer will it take to debug in this way?
- what if we don’t want to publish publicly out R&D?
- what if for whatever reason we have a WiFi but no Internet Connection?
For instance, in order to be able to provide my courses I need to describe, show, and test any sort of API. Same goes for courses attendees, and generally any customer I might have coming over to my office.
Since these days I am wasting some time to setup my office, I’ve thought it would have been nice to give you the same solution I am using, which is also already tested, flexible, and working.
Before we go further though …
Warning: Security Implications!
If you are reading this post I am assuming you know what are the security implications for your Network, or your device, once you import and trust a self signed certificate.
For instance, as of today, Android OS still does not let users or even developers trust their own certificates, or it constantly warns them about implications.
I believe this behavior is only annoying for both developers and final users, but the noble intent behind is to inform them all.
iOS, Windows Phone, and Blackberry warns you about the risk before accepting, then will simply let you do your own business once you agree.
Accordingly, please be sure you understand what we are doing here, and that you will read all the necessary warnings, because I will not take any responsibility for your network or devices security.
The ./certificate Bash script
As described in this gist of mine, certificate is a single Bash script capable of creating Self Signed Certificates.
It doesn’t really need to be installed since it will be used probably once every year, but its generated files will be essential to create a NodeJS https network.
How to create a certificate from the scratch
Following a basic example on how to create a new certificate.
# go to any folder, in this case the home one
cd ~/
# create a folder that will contain all files
mkdir my-ssl && cd my-ssl
# create a certificate file and
# put the raw content of the mentioned gist
# https://gist.github.com/WebReflection/b4b460ecfc92ee62a9a8
# save it and make it executable
chmod +x certificate
# now, let's say your computer is known on the network
# as my-network-unique-name
./certificate create my-network-unique-name
# or let's say your network IP address is
# 192.168.1.5
./certificate create 192.168.1.5That’s pretty much it. You now have all files needed to create an HTTPS connection … how?
How to verify local HTTPS
As utility, ./certificate couldn’t miss a way to quickly offer generated files and verify that HTTPS is OK.
The test option is all you need to create two node servers
# using the host name
./certificate test my-network-unique-name
# or using the IP
./certificate test 192.168.1.5
# it will print this out
- - - - - - - - - - - visit
HTTPS https://192.168.1.5:8080/
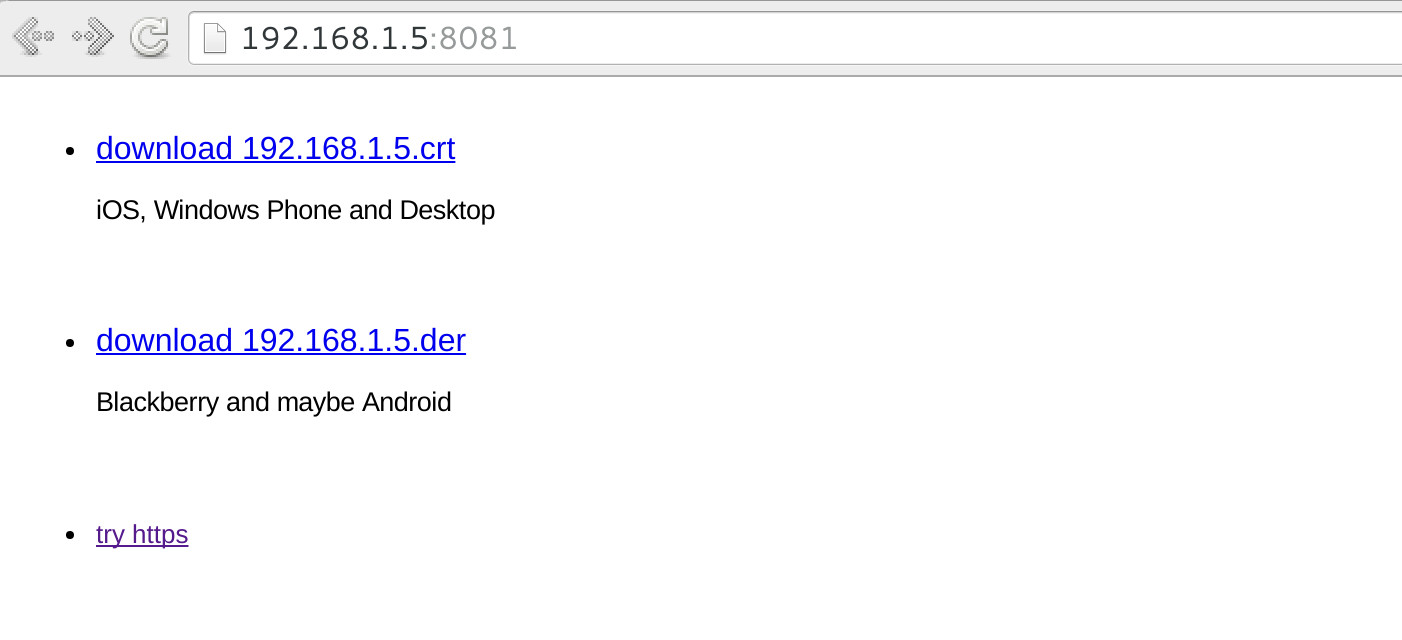
Download Certificate http://192.168.1.5:8081/The HTTPS link is the page that should show a warning while the second one is where you should go with your browser, or with your mobile phone or tablet, in order to grab the right file.

Now, if you are on a Desktop browser, you won’t necesasrily need to download or click any certificate, you can simply import as trusted authority the .crt file from the folder.
In our example this could be either my-network-unique-name.crt or 192.168.1.5.crt.
It is very important the certificate name is the same domain you will use to connect.
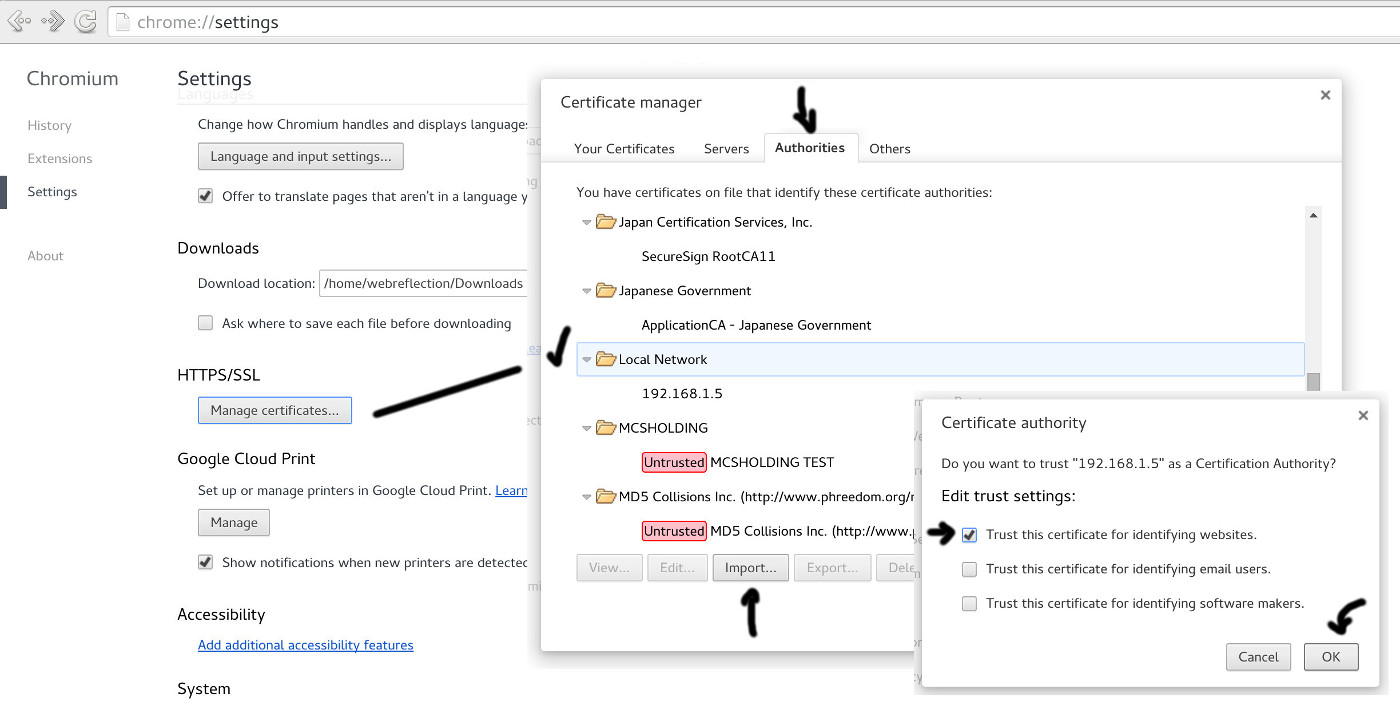
Import the certificate to Chrome
Once you click Show advanced options in your Chrome or Chromium settings, you’ll need to find HTTPS/SSL menu and click the button.
Then import the script selecting to trust the WiFi.

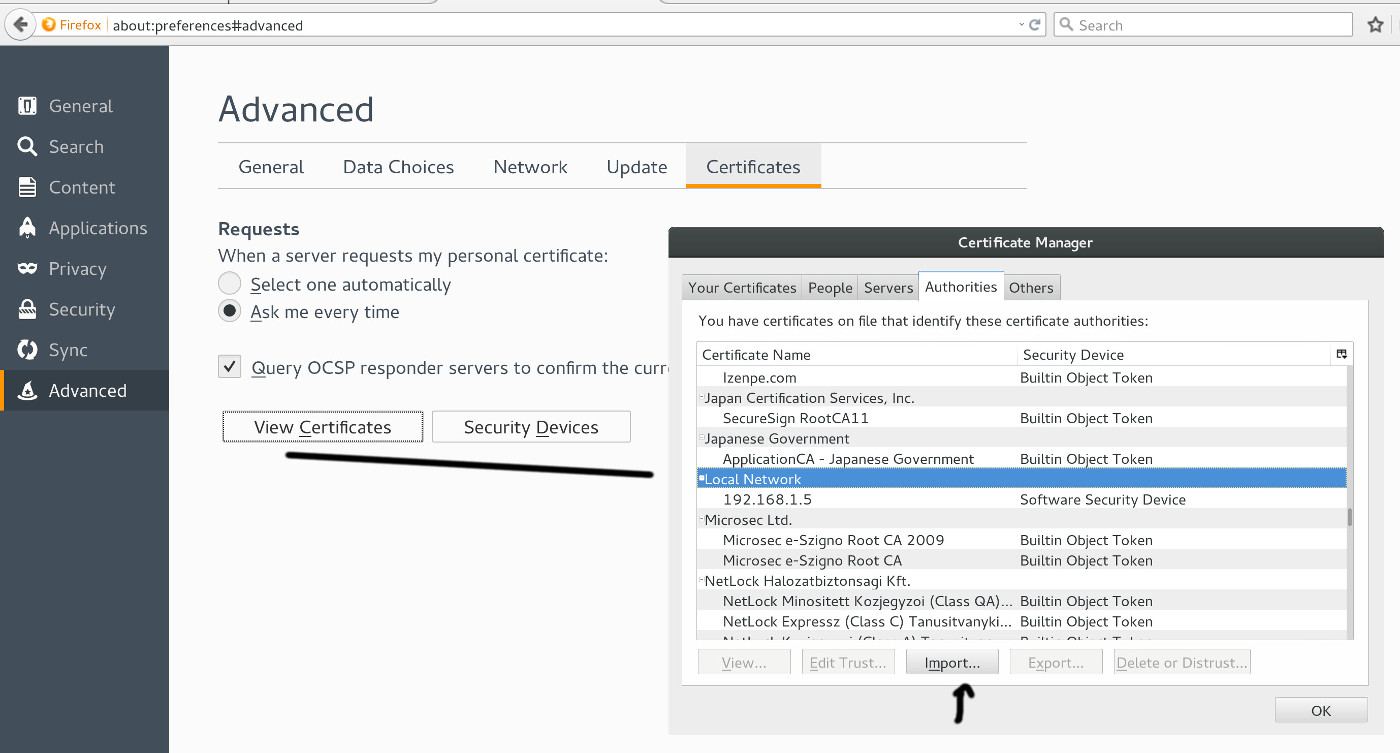
Import the certificate to Firefox
Similar story for Firefox, chose the file, trust the WiFi, and import.

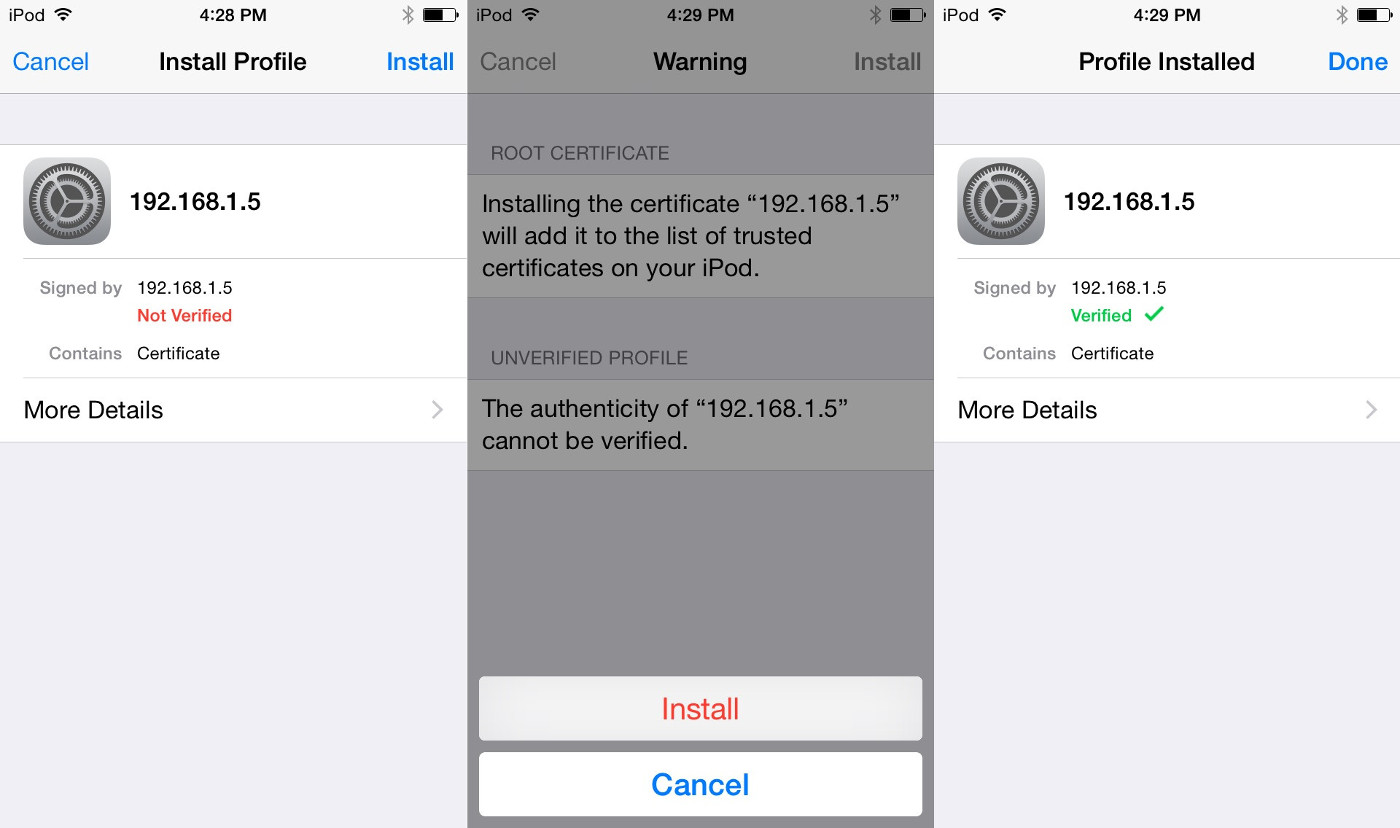
Import the certificate to iOS
Like I have warned before, please read carefully “all the things“.
In order to make the installation easy on mobile phones in the same network, the script create an HTTP page reachable, as example, via http://192.168.1.5:8081/
This is the page previously mentioned that will show certificates links.
This is also a good initial test to verify your device can reach your machine via the network.
The sequence here is left to right. Install, read and eventually confirm, done!

Back to the original page, we can now test clicking the bottom link and see if we’ll find a page like:
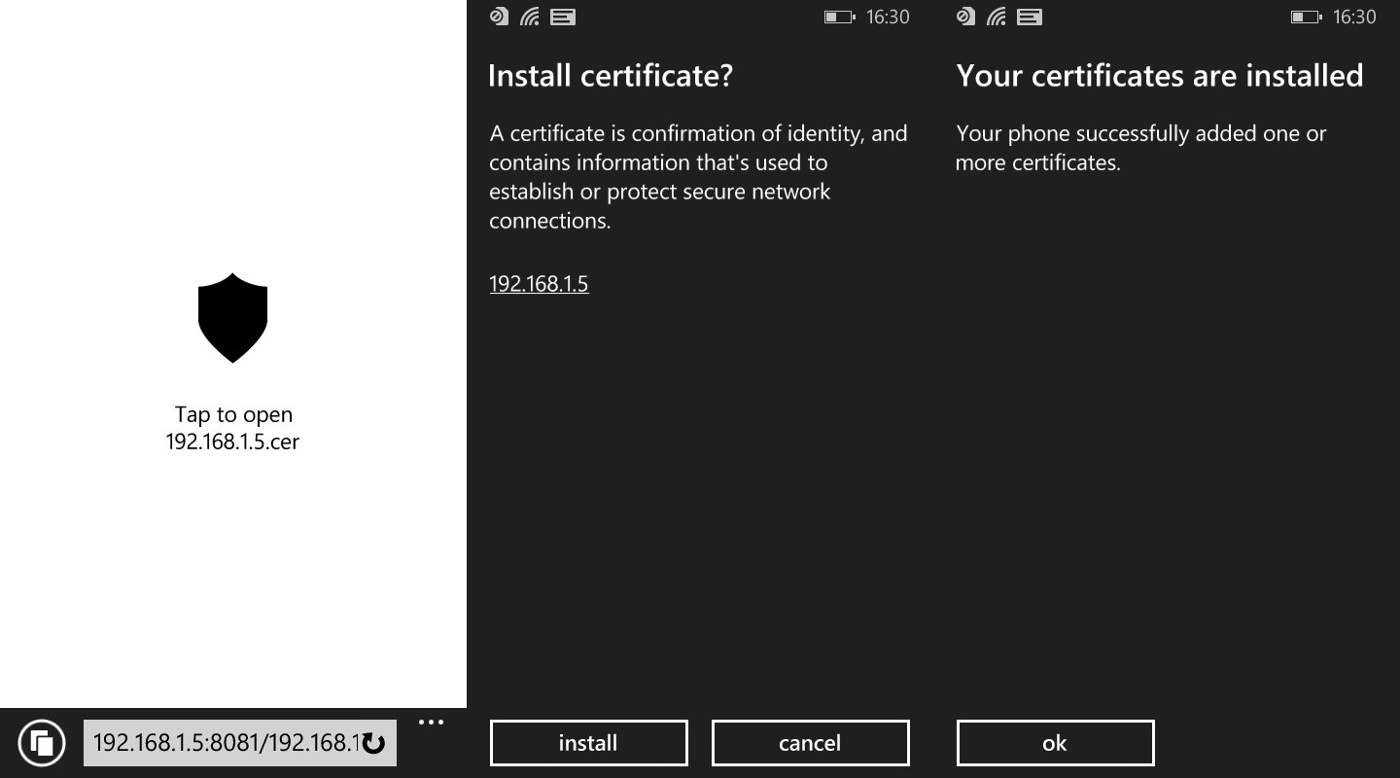
✔ Hello HTTPSImport the certificate to Windows Phone
Similar to iOS devices, click the first .crt link and once you see the left shield, tap on it to go on.

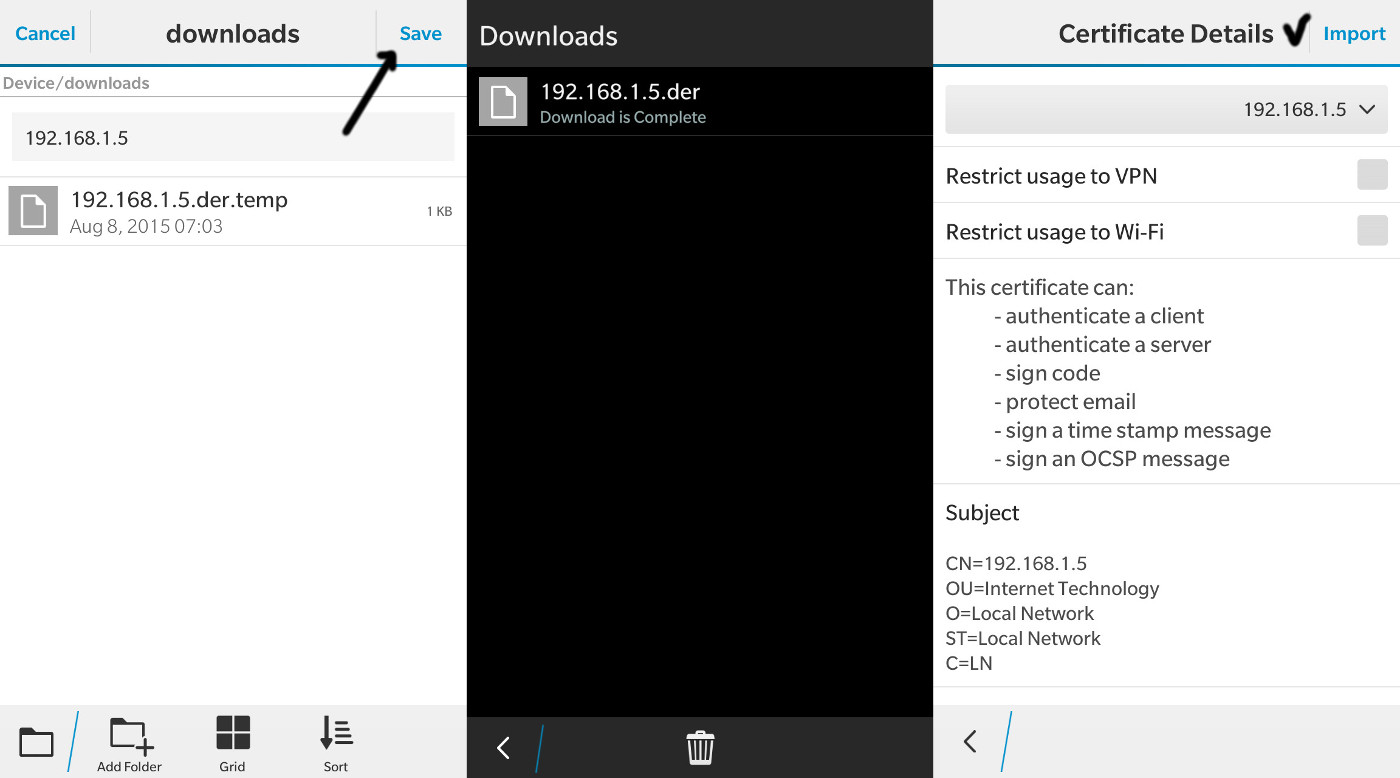
Import the certificate to Blackberry
First of all, Blackberry does not support Service Worker yet.
However, it is still possible to install a certificate there and test under SSL.
The procedure is a bit more tedious, we have to save the file first, click on the certificate, and finally import.
There is no need to restrict the certificate, but if you want to, feel free to restrict it for WiFi only.

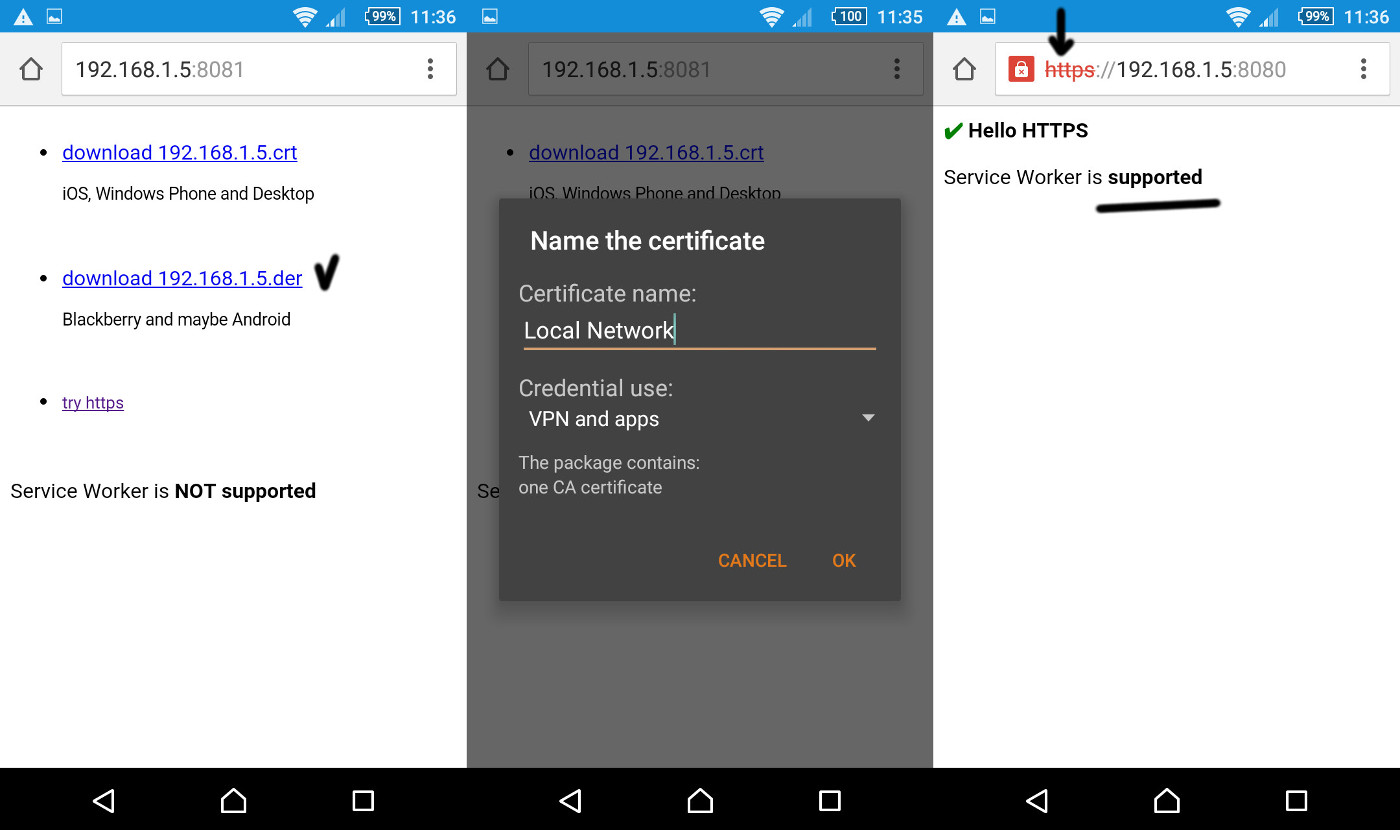
Import the certificate to Android
On Firefox for Android, we just need to click the second link, trust WiFi, and we are good.
On Google Chrome the procedure will be almost as simple as Firefox one, but once we named the certificate and it has been installed, the operating system will start showing forever a warning about security implications for the network.

We can see we have unlocked HTTPS potentials, but the domain is still flagged as insecure.
We can also note that warning icon in the notifications bar.
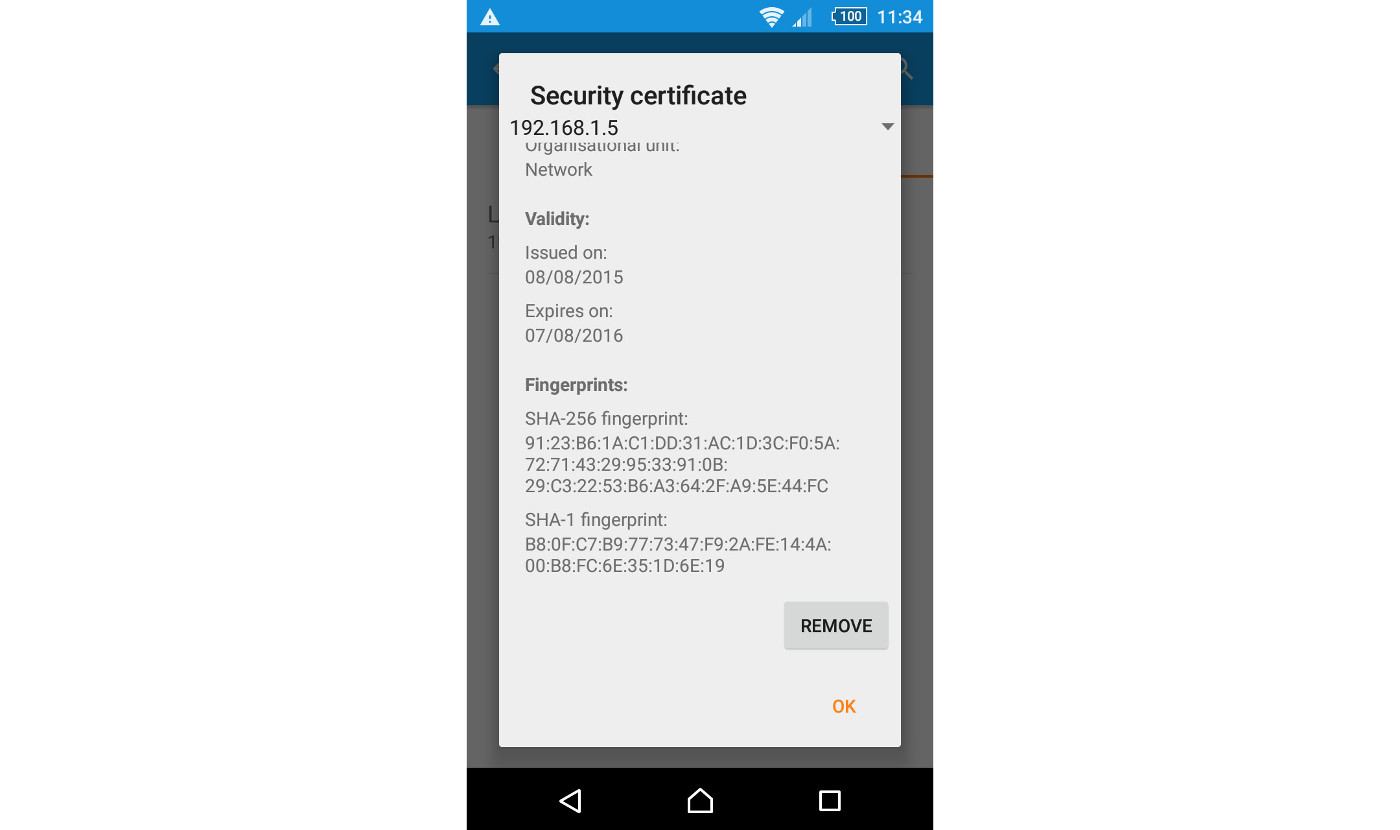
If we need to test locally, we can just ignore that message. However, if we want to get rid of it, we need to remove the certificate goig to Settings -> Security -> Trusted Credentials -> User, and once selected it, scroll to the bottom until we reach the Remove button.

How to check or update a certificate
As we have seen so far, installing a certificate can be quite a procedure.
If we have a box of devices and we went through this procedure, we don’t probably want to repeat the same in a year time.
We have two extra options in the ./certificate script: one to verify a certificate’s expiring date, and one to update for other 365 days.
# when does it expire?
./certificate check 192.168.1.5
# let's update it!
./certificate update 192.168.1.5Above procedure assumes you still have original files in the same folder certificate is running.
Once updated, every device should be able to simply keep testing the HTTPS local intranet without needing to pass again through the procedure.
How to actually test HTTPS in node js ?
The way the same script is starting https would do the trick.
We just need to have those generated files with us.
// example server, same IP used to generate the certificate
var server = '192.168.1.5';
var port = 8080; // or any other port
require('https')
.createServer({
// key and crt files content must be provided
key: fs.readFileSync(server + '.key'),
cert: fs.readFileSync(server + '.crt')
},
function (req, res) {
res.end('Hello HTTPS!');
}
).listen(port, server);That should be it but feel free to ask me more and happy HTTPS testing everyone!

